웹 코딩 처음 환경세팅하기
📌에디터 고르기
웹 코딩에 앞서 가장 먼저 해야 될 개발환경세팅. 웹 코딩에 필요한 준비물은 간단하다. 컴퓨터와 에디터만 있으면 기본적인 html과 css를 다룰 수 있는 모든 준비는 끝난다. 기본 메모장으로도 가능하지만 조금 더 편리하게 코딩을 하려면 에디터 프로그램을 사용하는 것이 좋다.
내가 찾아본 프로그램들은 먼저 Atom , 브라켓, sublimes 등을 찾아봤는데, 사실 큰 차이를 못느껴 기존 회사에서 사용하던 브라켓을 사용하기로 했다. 다른 사람들은 Atom을 가장 많이 사용하고 있는 것 같았다. 일단 그대로 브라켓을 사용해보고 크게 불편한 점이 없으면 계속 사용할 생각이다. 다른 프로그램들과 마찬가지로 브라켓의 장점은 플러그인이 많아 사용자에 맞게 설치하면 편한 기능들이 많다. 또 실시간 미리보기 기능이 있어서 새로고침 없이 바로 적용된 화면을 볼 수 있어 좀 더 빠르게 피드백이 가능하다.
브라켓은 공식 사이트에서 무료로 다운이 가능하다.
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io
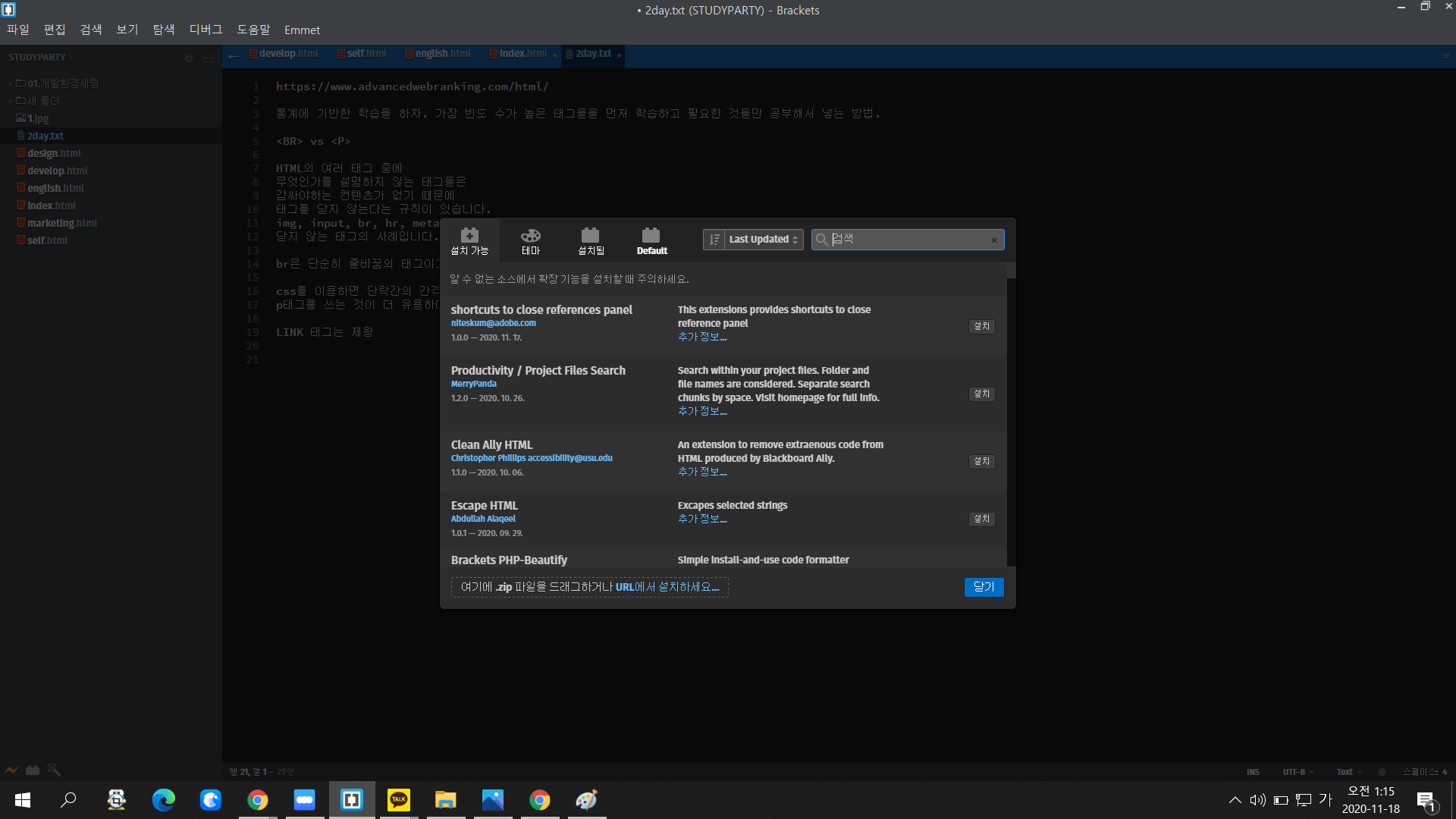
플러그인 설치는 아래쪽이나 오른쪽 메뉴의 볼록한 레고(?) 아이콘을 클릭하면 플러그인 메뉴가 나온다. 원하는 플러그인을 검색해 설치해주면 된다.


#내가 설치한 플러그인
1. Beautify
코드들을 자동으로 깔끔하게 정렬시켜주는 플러그인.
2. Emmet
html이나 css를 보다 빠르게 작성할 수 있는 플러그인. 단축키 기능이라고 보면 될 것 같다. 나는 아직 빠르게 작성해야 될 필요가 없어서 한번도 써보진 않았지만 사용법만 대충 읽어봐도 엄청 편한 플러그인같다. 자세한건 공식사이트에 예제들을 한번 보면 간단해서 유용하게 사용할 수 있다.
docs.emmet.io/abbreviations/syntax/
Abbreviations Syntax
Abbreviations Syntax Emmet uses syntax similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes. Elements You can use elements’ names like div or p to generate HTML tags. Emmet doesn’t have a predef
docs.emmet.io
3. Custom Work
가장 만족스러운 플러그인. 기존 파일들을 위쪽 탭 형식으로 볼 수 있게 해주는 플러그인

4. HTMLhint
html의 에러들을 화면 아래 쪽에 표시해주는 플러그인
5. Brackets Darker
브라켓 다크모드
📃생활코딩 HTML1 강의
어제부로 기초 중의 기초강의를 다 들었다. 사실 하루면 다 들을 수 있는 분량이지만 시간을 쪼개가면서 듣다보니 1주일이나 걸렸다. 웹사이트를 만들어보자라는 생각으로 시작했지만 강의를 듣다보니 인터넷과 웹에 대한 역사나 대략적인 작동원리까지 알 수 있었던 시간이었다. 그동안 생각없이 사용하던 인터넷에 관해 유익한 정보들을 많이 배웠다. 강의 중 인상깊던 내용을 적어보자.
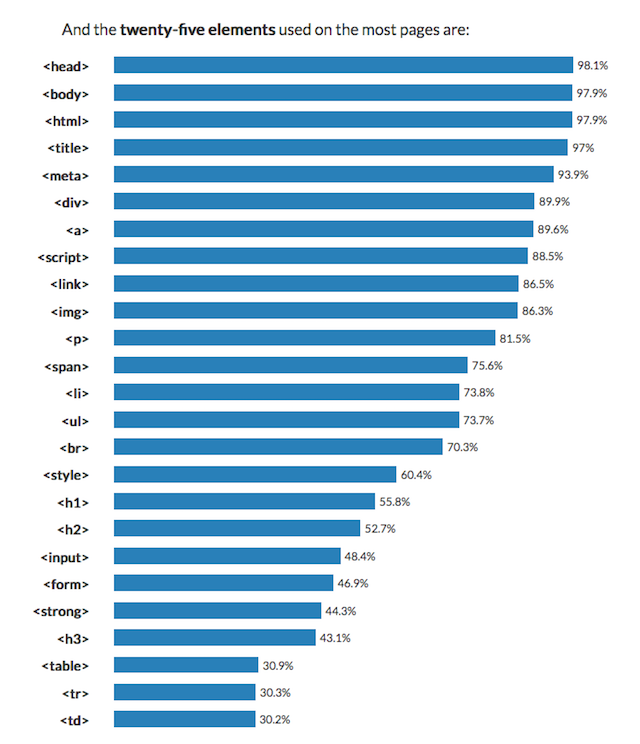
1. 통계에 기반한 학습을 하자.
먼저 통계에 기반한 학습을 하라는 것이다. 수 많은 HTML 태그들(전체 150개정도)중 가장 많이 사용되고 있는 태그들만 알아도 웹사이트의 구조를 충분히 만들 수 있다. 추가적으로 더 필요한 태그들은 그때그때 찾아가면서 추가해가도 좋다.

2. 웹은 공공재다.
인터넷이 나온 배경도 그렇고 웹의 기본적인 철학은 공공재이다. 누구나 소스코드를 보고 사용할 수 있는 저작권이 없는 순수한 공공재이다. 그래왔기 때문에 다른 어떤 것들보다 오래 살아남았고 꾸준히 진화되고 있다는 것이다. 생활코딩 사이트도 이러한 철학을 가지고 양질의 콘텐츠들을 공공재와 같이 무료로 배포하고 있다. 많은 사람들에게 영향을 끼칠 수 있다는 것이 대단하다.

3. 책으로 비유한 웹사이트 구조
태그를 이용한 html 문법들이 문장을 쓰는 것이라 생각하면, 하나의 html 문서는 하나의 페이지가 된다. 페이지들을 모아 책으로 만들려면 각각의 페이지들을 연결시켜주는 LINK 태그가 중요하다. 즉 LINK 태그는 페이지들을 연결시켜주는 실로 비유할 수 있다. LINK 태그로 묶여진 페이지들은 책, 즉 웹사이트가 된다.

❗ TO DO

CSS 부터 점점 더 어렵겠지만, 하나씩 천천히 만들어나가자.
프로젝트 시작 / 생활코딩 HTML1 강의 / 웹사이트 기획 / 생활코딩 CSS 강의
'사이드 프로젝트 > 🧨 Web 코딩 A to Z' 카테고리의 다른 글
| #3 만들고 싶은 사이트 고민과 리서치 - 성장 커뮤니티, 스터디 매칭, 목표달성 (6) | 2020.12.02 |
|---|---|
| #1 나 혼자 만들어보는 웹사이트 제작기 (4) | 2020.11.12 |


댓글